问题导读:
1. 大文件是多大?
2. 检索症状是什么?
3. 如何排查问题与定位?

解决方式:
1、大文件是多大?
ES建立索引完成全文检索的前提是将待检索的信息导入Elaticsearch。
项目中,有时候需要将一些扫描件、PDF文档、Word、Excel、PPT等文档内容导入Elasticsearch。
比如:将《深入理解Elasticsearch》这边书导入ES,而这边书的全文内容被识别后的大小可能为3MB——5MB以上的字节。
存入ES后是一个content字段,对这个content执行全文检索&高亮显示,就存在检索效率低的问题,会耗时30S以上的时间。
这点,作为习惯了搜索引擎极速体验的用户,是不能忍的。
本文,详细记录了大文件的全文检索性能问题排查及提升实践方式。
2、问题描述
从检索症状来看:
1)翻页到1000+页(每页10条数据)以上,响应时间会比较长。
2)当遇到某些文件的时候(事后分析得知是大文件),响应时间尤其长,超过30S以上返回高亮结果。
3、问题排查与定位
步骤1: 限定返回记录条数。不提供直接访问末页的入口。
baidu,360,搜狗等搜索引擎都不提供访问末页的请求方式。都是基于如下的请求方式:
通过点击上一下、下一页逐页访问。

这个从用户的角度也很好理解,搜索引擎返回的前面都是相关度最高的,也是用户最关心的信息。
Elasticsearch的默认支持的数据条数是10000条,可以通过post请求修改。
最终,本步骤将支持ES最大返回值10000条数据,每页10条,也就是共显示1000页数据
步骤2,from size机制问题 ,大于设定页就会慢
【from + size机制】:当Elasticsearch响应请求时,它必须确定docs的顺序,排列响应结果。如果请求的页数较少(假设每页10个docs), Elasticsearch不会有什么问题,但是如果页数较大时,比如请求第100页,Elasticsearch不得不取出第1页到第100页的所有docs,再去除第1页到第99页的docs,得到第100页的docs。
【scroll机制】:相对于from和size的分页来说,使用scroll可以模拟一个传统数据的游标,记录当前读取的文档信息位置。这个分页的用法,不是为了实时查询数据,而是为了一次性查询大量的数据(甚至是全部的数据)。
因为这个scroll相当于维护了一份当前索引段的快照信息,这个快照信息是你执行这个scroll查询时的快照。在这个查询后的任何新索引进来的数据,都不会在这个快照中查询到。但是它相对于from和size,不是查询所有数据然后剔除不要的部分,而是记录一个读取的位置,保证下一次快速继续读取。
from+size方式以及scroll方式优缺点对比:
1)对于from+size方式:当结果足够大的时候,会大大加大内存和CPU的消耗。但,该方式使用非常方便。
2)对于scroll方式: 当结果足够大的时候, scroll 性能更佳。但是不灵活和 scroll_id 难管理问题存在。
【from网络】个人测试:当 结果足够大的时候 产生 scroll_id 性能也不低。如果只是一页页按照顺序,scroll是极好的,但是如果是无规则的翻页,那也是性能消耗极大的。
经过两种机制对比,加之步骤1,限定了分页数,最大1000页。并且用户支持主页翻页的方式,暂定还是采用from+size方式。
如果后面步骤有问题,再考虑换成scorll机制。
步骤3, 查看ES打印日志。
当出现卡顿、卡死等性能低、用户体验差问题时,查看ES的日志。
分析日志如下:

原因分析:卡顿、卡死都是堆内存设置不足导致。
根据之间总结的高性能配置建议,果断加堆内存,由16GB增加到最大值31GB。
堆内存使用比率可以通过:cerebro 工具检测性能。
步骤4:类似逆向解析dsl,排查查询慢在哪?
1) 打印出DSL,可以通过接口: searchSourceBuilder.toString()。
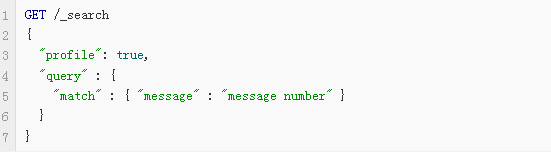
2) 新增profile参数,查看到底哪里慢了。
profile API的目的是:将ES高层的ES请求拉平展开,直观的让你看到请求做了什么,每个细分点花了多少时间。
给你改善性能提供相关支撑工作。
使用举例如下:

3) 换了全文接口api ,query_string改成match query满足要求且速度有提升。
4)删除某些查询条件,在基础数据不变的条件下,查看查询速度是否快了(返回时间短了)。
验证发现,当不返回content字段(_source控制)时,速度会变快。
当取消高亮字段处理,速度会更快。0.5秒之内返回结果。
至此,初步断定和高亮处理有关系。
步骤5:高亮问题排查及优化
通过论坛中网友的建议来看,都推荐对于大文件高亮使用: fast-vector-highlighter。
查询官网文档得知:
Elasticsearch高亮分为三种方式:
方式1:传统plain高亮方式。
官网明确支持,该方式匹配慢,如果出现性能问题,请考虑其他高亮方式。
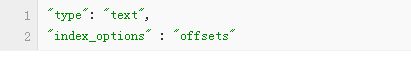
方式2: postings 高亮方式。
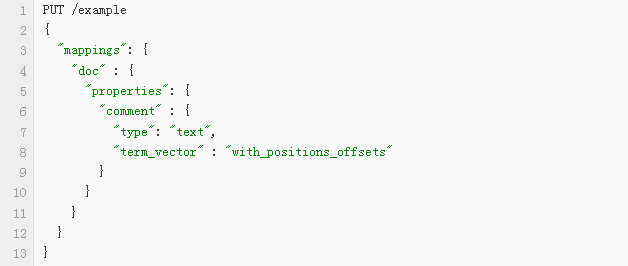
支持postings高亮方式,需要在mapping下添加如下信息:

添加完毕后,posting高亮方式将取代传统的高亮方式。
posting高亮方式的特点:
1)速度快,不需要对高亮的文档再分析。文档越大,获得越高 性能 。
2)比fvh高亮方式需要的磁盘空间少。
3)将text文件分割成语句并对其高亮处理。对于自然语言发挥作用明显,但对于html则不然。
4)将文档视为整个语料库,并 使用BM25算法 为该语料库中的文档打分。
使用举例:

方式3: fast-vector-highlighter 简称fvh高亮方式。
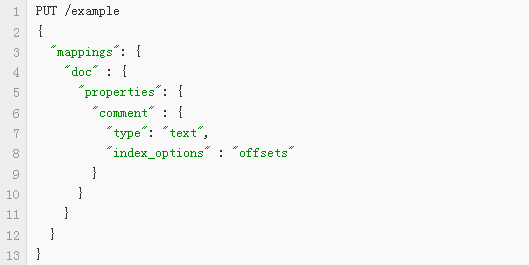
如果在mapping中的text类型字段下添加了如下信息:

fvh高亮方式将取代传统的plain高亮方式。
fvh高亮方式的特点如下:
1)当文件>1MB(大文件)时候,尤其适合fvh高亮方式。
2)自定义为 boundary_scanner的扫描方式。
3) 设定了 term_vector to with_positions_offsets会增加索引的大小。
4)能联合多字段匹配返回一个结果,详见matched_fields。
5)对于不同的匹配类型分配不同的权重,如:pharse匹配比term匹配高。
举例:

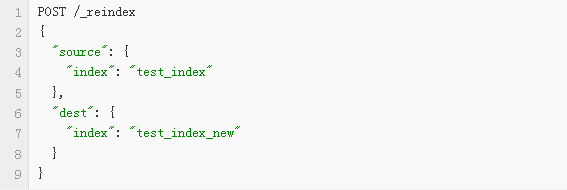
最终选型:fvh高亮方式。首先:新建了索引,按照fvh的方式对content字段新设置了mapping;其次通过如下方式进行索引数据同步:

实践结果表明,同样的大文件,原本检索>40S,现在2S之内返回结果。
没有改一行代码,只修改了mapping,效率提升了近20倍。
步骤5 小结
清醒认知,一切bug都是纸老虎。
多年开发经验让我深深认知到:
1,敢于暴露问题是开发者责任的体现。
这里包括所有技术问题,尤其是在测试人员、用户之前发现的问题。
2,出了bug,定位bug、根查bug是关键。
少瞎bb,少踢皮球。那些是市井“小市民”的专利,我们要敬而远之,也不要成为那样的人。
“出淤泥而不染”是程序员恪守的宝贵品格。
3,项目负责人要稳定军心。
你TM乱了,军心就焕然了。
不要板着脸,没有程序员亏欠你的,就事说事,对事不对人。
4,不同阶段说不同阶段的事,不马后炮。
到了上线阶段,说选型不合理、架构不合理,打谁的脸?
平时务必及时关注项目动态,提前关注技术难点和风险点,协调架构师等技术专家,和大家一起克服。
一切马后炮都是管理无能的体现!
5,拆解细化问题,并逐条列举排查思路是王道!
6,行胜于言!去做就是了。
转自:csnd
作者:铭毅天下
|
 /2
/2 