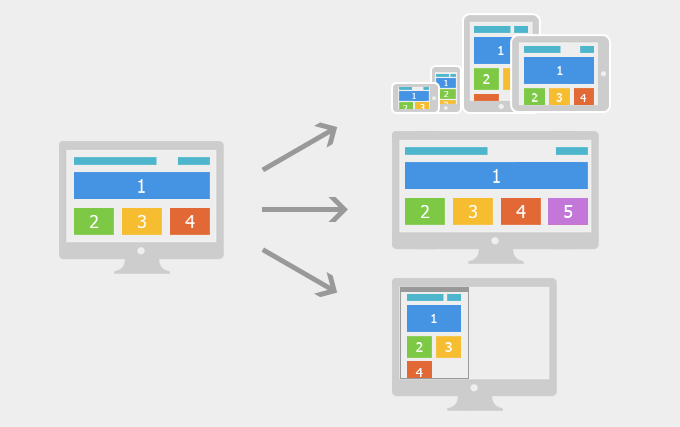
随着 Retina 屏幕的逐渐普及,网页中对图片的适配要求高手也越来越高。怎样让图片在放大了两倍的 Retina 屏幕显示依然清晰,曾经一度困扰着网页研发者,好在 CSS3 与 HTML5 已经着力在改变这种现状。那么到底啥是响应式图片呢吗?
啥是响应式图片吗?响应式图片是指:用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成带宽的浪费。同时,在改变输出设备类型或分辨率时,能及时加载对应类型的图片。

CSS3 响应式图片对于很多 IOS 研发者来说可能已经不太陌生了,为了适配 Retina 屏幕,传统的 CSS3 实现方式是通过加载一张宽高分别放大两倍的图片,然后通过 Media Queries 使背景图片尺寸减小一倍「background-size:50% 50%;」,例如:
.mod .hd h3 {
background-image:url(http://img02.taobaocdn.com/tps/i2/T10s3JXn4XXXXnbIAn-105-160.png);/* 普通屏幕 */
}
/* ------------- Retina ------------- */
@media only screen and (-o-min-device-pixel-ratio: 2/1), /* Opera */
only screen and (min--moz-device-pixel-ratio: 2), /* Firefox 16 之前 */
only screen and (-webkit-min-device-pixel-ratio: 2), /* Webkit */
only screen and (min-resolution: 240dpi), /* 标准 */
only screen and (min-resolution: 2dppx) /* 标准 */
{
.mod .hd h3{
background-image:url(http://img04.taobaocdn.com/tps/i4/T1947tXmJhXXcCfooh-210-320.png);
background-size: 105px 155px;
}
}
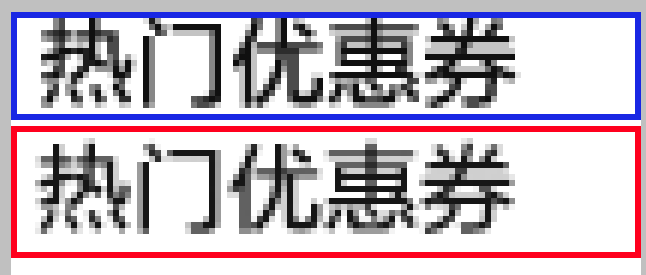
两张图片的对比效果:


在制作@2x图片时需要注意一些:
如果类似上图一样是纯文字内容的图片,不要直接从大图片缩放为小图片,这样文字效果会有些失真,这是 Photoshop 渲染的。应该调整字号,再重新排版。可以直接看看:一淘首页 的效果。

蓝框内是直接缩放图片大小的效果,红框内是把字号从32号改成16号的效果。
|
 /2
/2 